Dev Diary #1 - First Look at Nach for iPhone and Android
Published 16 May 2017 | Category: Dev DiaryI'm very excited to announce that, this summer, Nach will be getting native mobile apps for iPhone and Android.

What's also new, is that I'll be sharing the progress of how the app develops in a regular "development diary" series on this blog. This is the most exciting period for Nach's development since the web app first launched, so I'm looking forward to sharing in-depth looks at the new features (which will eventually be making their way into the web app -- more on this later), ideas, and challenges faced during the journey to take Nach to the next level.
Why now? Primarily because technology has finally caught up enough to make this multi-platform approach feasible, meaning I can now start making progress through my long list of ideas to improve the platform as a whole. Don't get me wrong though - this is still a very significant undertaking, so I figure it will benefit from a level of transparency, where those who are interested can see how things develop, and provide their feedback, to help shape the final product.
Much more to come, but let's start with some headline features:
- The apps will be fully native. Thanks to the power of React Native, I can leverage all the power of native iOS and Android APIs, focusing on building something that feels great to use, and is far beyond what can be achieved by wrapping a website.
- Offline-first is here! All your data will be accessible offline, and changes you make will seamlessly sync when a connection is available.
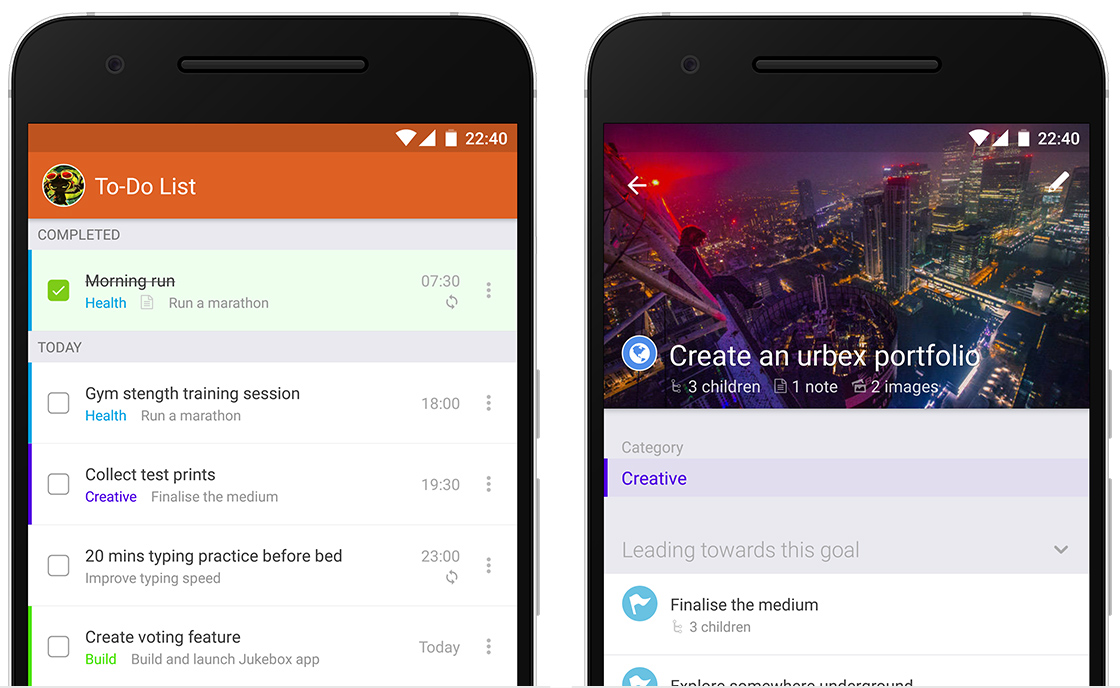
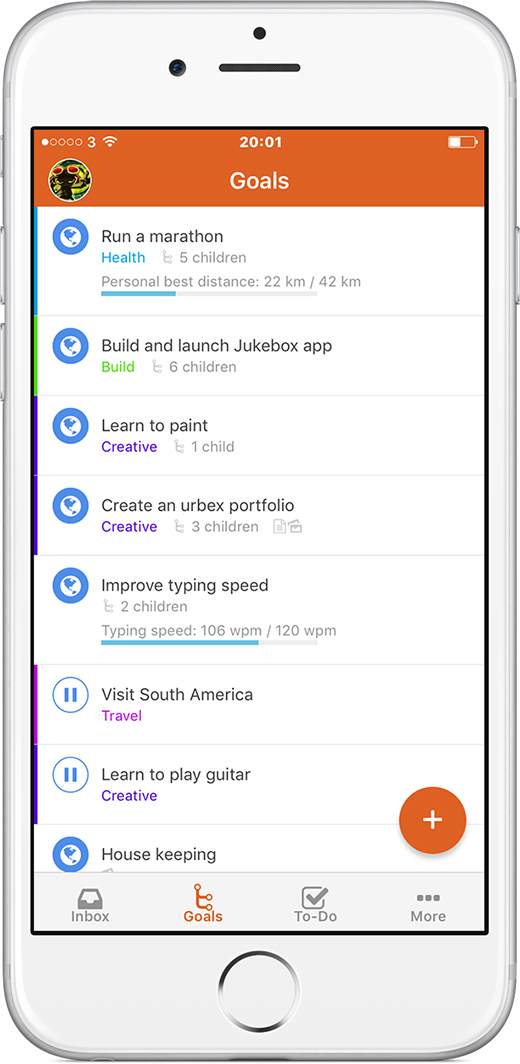
- The apps are being built from the ground up for mobile-first experience. It's always been a limitation of the web-app that, due to a primary focus on desktop users, some functionality doesn't transfer that well down to mobile. Designing from scratch for mobile gives a great opportunity to rethink how visuals and interactions can be better designed for mobile devices.
- This will be a completely free addition to the web app for existing subscribers.

Sounds exciting? I'm aiming to get a beta / early access version going as soon as I can, but there's still some more work needed to get to that point, so stay tuned.
I'll use the rest of this post to explain a little more the history of Nach, and why after just being a web app for so long, mobile apps are making an appearance (warning: heavy on the technical details).
A technical history of Nach
For those who aren't aware, Nach is a one-man project. Back in 2013, I had a burning desire for a decent system to store and track my goals in, but couldn't find any suitable software, so decided to build my own. See a very early UI mockup below:

Back then, Backbone was my Javascript library of choice for implementing this. I'd built a couple of other web apps with it in the past, and I liked how it didn't try to do too much.
This worked nicely. I was able to execute on my initial vision very fast, launching the web app in a matter of months, and continuing to polish and add the occasional feature.
However, this is where I hit a bit of a roadblock. The "sitting at a desktop with a stable Internet connection" use case was covered, but the very obvious next step at this point was a mobile app, to allow for the more spontaneous access to and manipulation of goals while on the move.
The first thing I looked into was the likes of PhoneGap. Essentially taking the existing web app, wrapping it in a WebView (the component iOS/Android use to display webpages), and packaging that as a native app. But in the end, after much experimentation, I just couldn't bring myself to do this. The user experience just felt cheap, and ultimately I felt it wouldn't live up to the type of experience I'd like to be able to offer.
The next thing to look into was native Android development. I delved very deep into this in 2015/2016, even taking on a freelance project to produce a complete app. I prototyped quite a bit at building something for Nach with this. But the main issue I ran into here was: Java and the Android APIs are extremely verbose, and have almost nothing in common with the technologies and techniques used in the web app.
Add into the mix that naturally I'd need to follow the Android app with iOS, which again has its own completely different language (ObjC/Swift) and libraries, and it becomes clear that this approach isn't sustainable for a single developer. Even with a team, you end up with 3 codebases, where every change needs to be mirrored in 3 places - it just isn't sustainable and removes any kind of lean maneuverability.
Enter React. I'd been hearing about this for a while, and was finally convinced enough to take this seriously summer last year. I dived in at the deep end, getting a couple of projects under my belt. This was just as React Native was entering real stability, which was the final piece in the puzzle.

What makes React Native great is that it allows you to use the same techniques and languages used in web programming, but in a way which interfaces directly with the native APIs and components of the target platform.
It's not the right tool for every job, but for Nach's current stage, it's perfect. It makes someone like me 3x more productive, able to start prototyping features and retaining the ability to stay lean and change things up across multiple platforms. It's relieved me from the digital stalemate of wanting to create a great cross-platform experience, without the codebase becoming unmanageable.
So, that's where we are now. I'm looking forward to sharing over the coming weeks what I've been working on, and the progress I make. Regular updates to be posted on this blog, linked to on Facebook and Twitter, and occasional summaries to come on the email newsletter.
Finally, a big thank you to those who are subscribed to Nach! The support is extremely encouraging, and ultimately one of my biggest motivators is providing you guys with a great product. I'm always keen on hearing feedback too, so if you have any thoughts, feel free to get in touch.
—James
Stay updated:
RSS FeedCategories:
- All Posts
- Dev Diary ( 6 )
- New Features ( 12 )
- Theory ( 4 )
Share this article: